Code:
HOSHI
Works

- WordPress
- お客様案件
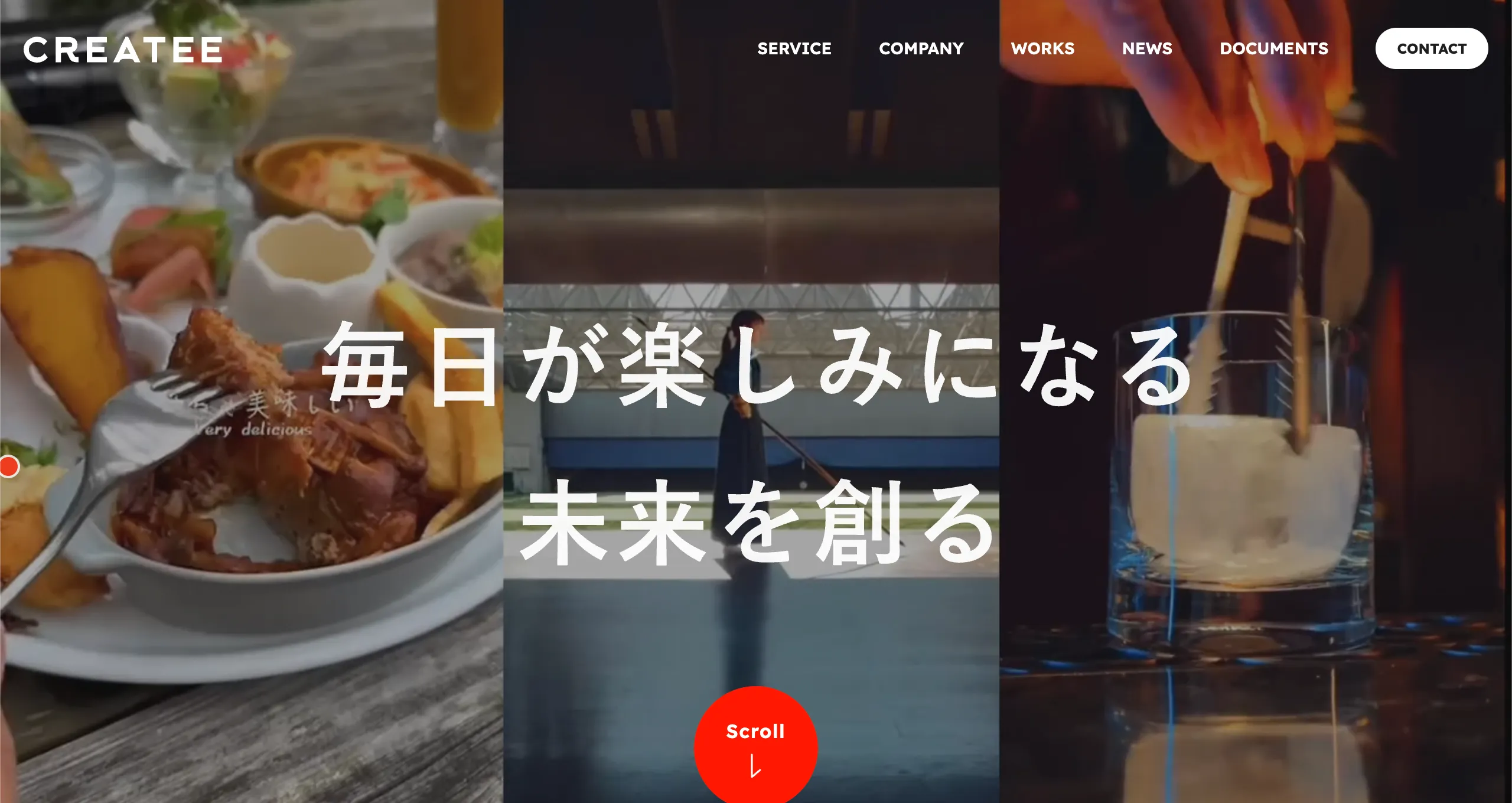
人気動画クリエイターの「ぞのさんっ」が経営されている会社「CREATEE」のコーポレートサイトリニューアルに携わらせていただきました。 ディレクター/デザイナーと綿密な打ち合わせを重ねて制作したWebサイトです。『ワクワク』をコンセプトに、gsapを活用した多彩なアニメーション効果で訪問者の興味を引きつける仕上がりになっています。また、お知らせ、制作実績、お役立ち資料などの投稿機能を実装し、クライアント様自身で簡単に更新できる仕組みを構築。さらに資料詳細ページには専用フォームを設置し、ユーザーが必要な資料を個別にダウンロードできる機能も追加しました。 実績一覧ページには絞り込み機能を実装し、目的の情報にスムーズにアクセスできるようにしています。

- お客様案件
児童発達支援・放課後等デイサービス事業所向け管理システム「saMOT(サモット)」のサービスサイトを制作しました。スピード重視のプロジェクトにおいても、クライアント様との密な連携により優先順位を適切に調整。短納期という制約の中でも丁寧な実装を徹底し、随所の装飾が崩れないレスポンシブ対応に特に注力しました。

- WordPress
- お客様案件
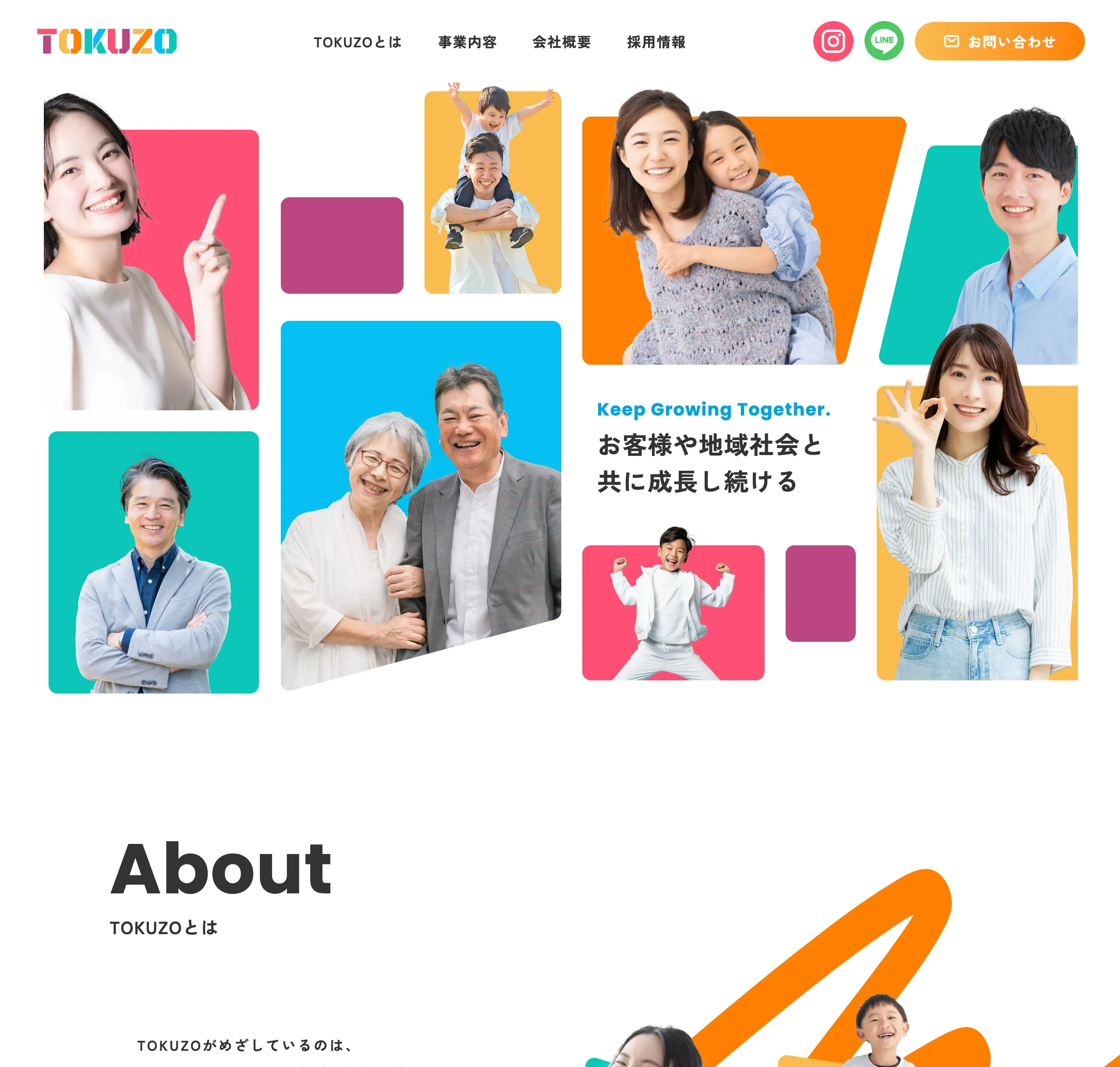
児童福祉/就労支援事業を展開するtokuzo様のコーポレートサイトを制作いたしました。セクションタイトルをはじめとする様々な要素に動きのあるアニメーションを実装。特にCTAエリアでは時間経過に応じて背景色が変化する演出を取り入れています。 SEO対策として構造化マークアップを作成し、検索エンジンからの評価向上を図りました。また、共通パーツはテンプレート化することで、将来的な修正の影響範囲を最小限に抑える設計としています。あらゆるデバイスでの閲覧に対応するため、サイトの装飾が崩れないレスポンシブデザインに特に注力しました。

- LP
- お客様案件
鶴ヶ島にある「スッキリフワリ」という個人整体院のランディングページを制作しましたメニュー情報はアコーディオン式で折りたたみ可能な設計にすることで、ユーザーが必要な情報に素早くアクセスできるよう工夫しています。問い合わせ機能として、Responsive Mailform使ってを実装ししました。また、ウェブサイト公開に向けた、お客様のドメイン取得のサポートも行いました。

- WordPress
- お客様案件
あらゆる端末での閲覧を想定し、レスポンシブデザインに特に注力することで、スマートフォンやタブレットなど画面サイズが変わってもデザインのあしらいが崩れないよう細部まで調整しています。教室情報の管理には投稿機能とカスタムフィールドを活用し、クライアント様自身が簡単に内容を更新できる仕組みを整えました。また、CTAボタンや下層ページのタイトルなどの共通要素はテンプレート化することで、今後の修正作業が効率的に行えるよう配慮した設計となっています。

- WordPress
- お客様案件
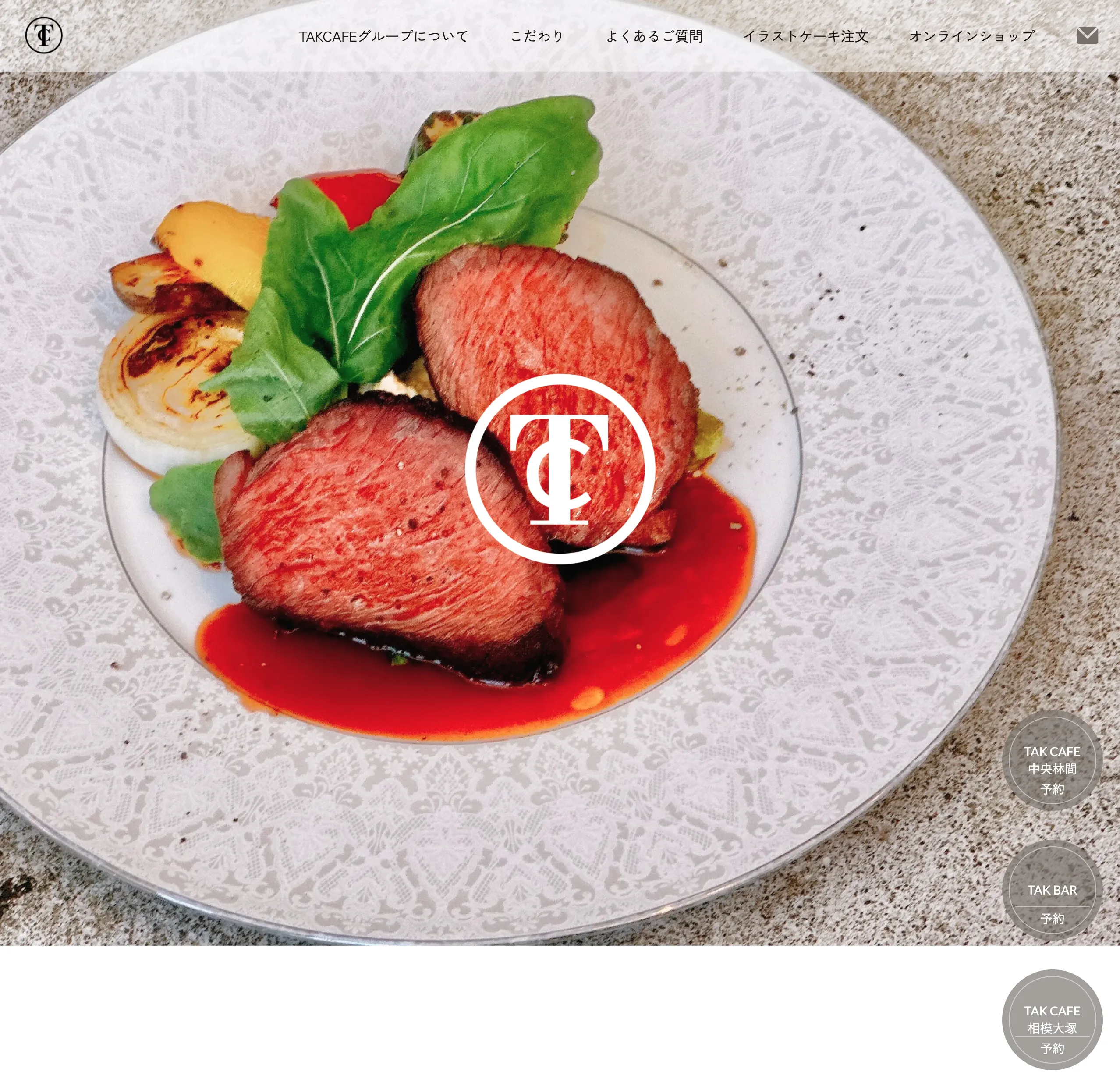
神奈川県大和市に3店舗を展開するTAK CAFE様のホームページのコーディングを担当しました。GSAPを活用したスクロールアニメーションを沿革や画像に実装し、サイトに洗練された動きを与えています。Instagram埋め込み機能により、最新情報やアカウントへのアクセスをスムーズに行えるようにしました。 予約システムにおいては、ケーキの種類に応じたサイズ選択の自動制御や、画像ファイルの添付/削除、プレビュー機能を導入し、ユーザー体験を向上させています。また、各店舗の月替わりメニューをカスタムフィールドで簡単に更新できる仕組みを実装しました。クライアントとユーザー双方の使いやすさを考慮し、継続的な改善を行っています。

- WordPress
- お客様案件
ファーストビューには2つの画像が自動で入れ替わるスライダーを実装しています。バックエンド面では、事業一覧を投稿形式に、施設情報はカスタムフィールドを活用することで、クライアント自身による更新作業を簡素化。さらに、CTAや下層ページのタイトル、パンくずリストなどの共通要素はテンプレート化し、サイト全体の一貫性を保ちながら将来的な変更にも柔軟に対応できる設計としました。

- WordPress
- お客様案件
知り合いのコーダーと共同でコーディングをいたしました。Git Hubを使ってコード管理をし、作業を効率よく進められるようにしました。お仕事の内容などを発信できるブログ機能を実装し、Contact Form 7による問い合わせフォームを設置しています。よくある質問セクションは、モーダルウィンドウとアコーディオンメニューを組み合わせた表示方法を採用しています。

- LP
- デモサイト
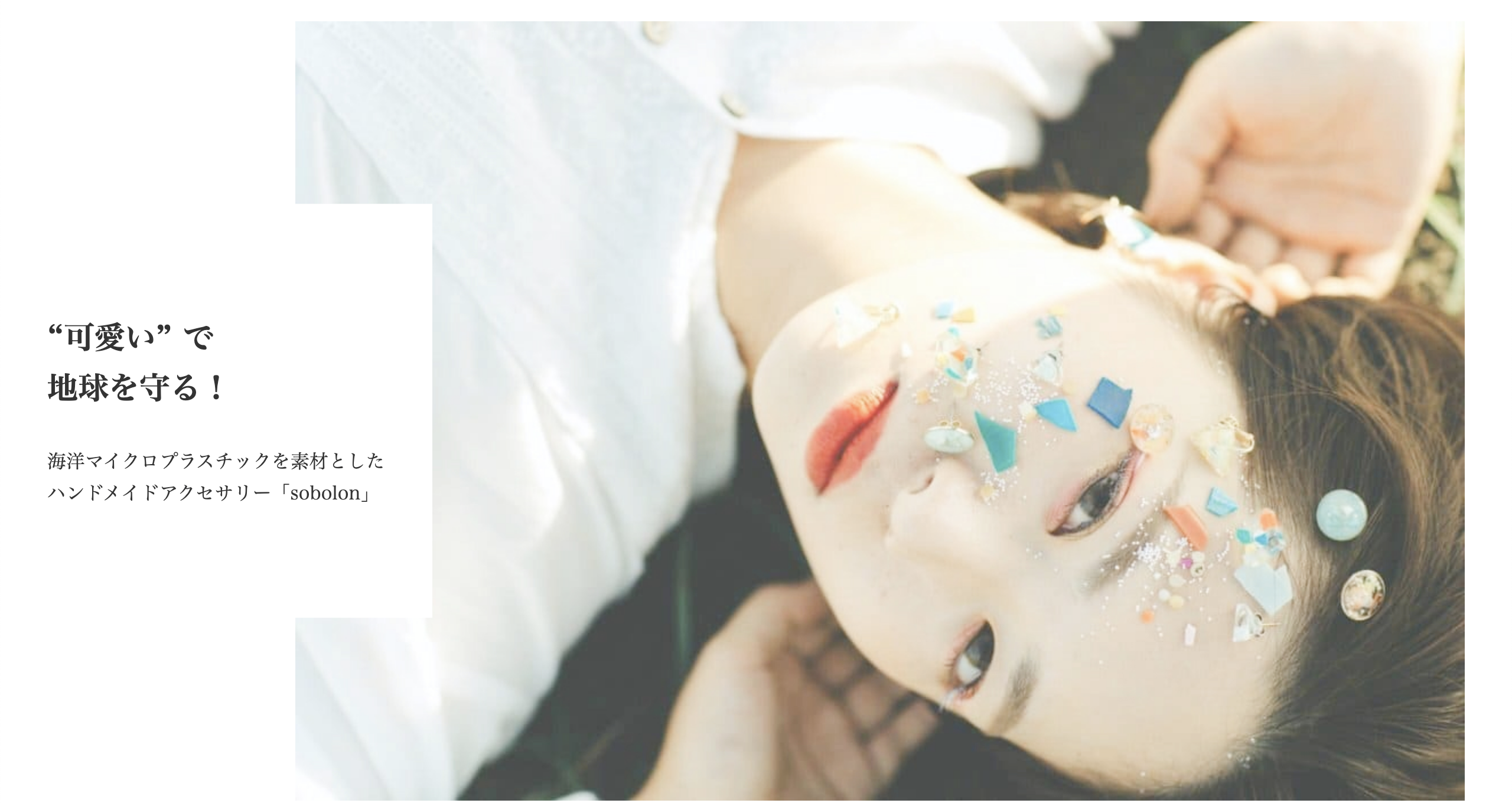
デザインカンプを忠実に再現するため、ピクセルパーフェクトにこだわった制作を行いました。 優しい雰囲気を損なわないよう、フェードアニメーションはふんわりとしたもの付与しています。 Basic認証を設定していますユーザー名:sobolon パスワード:demo

- LP
- お客様案件
わんちゃんのお口の健康を守るサロン『ドッグティースマイル』様のランディングページを制作しました。知り合いのデザイナーとの協業プロジェクトで、特に『私たちのこだわり』セクションでは、犬の画像が崩れないよう細部まで調整を重ねています。htmlはpug、問い合わせフォームはphp工房を活用して実装しました。
Profile

会社員時代はプログラマーとして働いていました。
認知拡大のための広告運用のご提案も可能です。
- Webサイト制作
- 既存サイト修正、レスポンシブ対応、WordPress化
- サイトの保守/運用
- Google/Meta広告の設定、運用
Skills



(スライダー、スムーススクロール、フェードイン、アコーディオン、モーダルウィンドウ等)
Contact
ご不明点や
お見積もり依頼など、
なんでもお気軽に
お問い合わせください!